Back to projects
Seamless Fitness Tracking and Log
App Design • UX • UI • Research • User Testing
Overview:
Sterk, the mobile app concept focuses on creating a simple, intuitive and visually engaging user experience to help users effectively track and plan their fitness routines.
THE PROBLEM
Users often face the daunting challenge of staying motivated and effectively tracking their progress in their fitness routines. Existing solutions lack user-friendliness, and the complexity of these apps may hinder users from seamlessly integrating fitness routines into their lifestyles.
THE SOLUTION
An app with minimalistic visuals to cater to fitness enthusiasts. The app empowers users to take control of their fitness routines by effectively tracking their progress and planning.
TOOLS:
Figma • Procreate
Starting with a discovery phase
User research
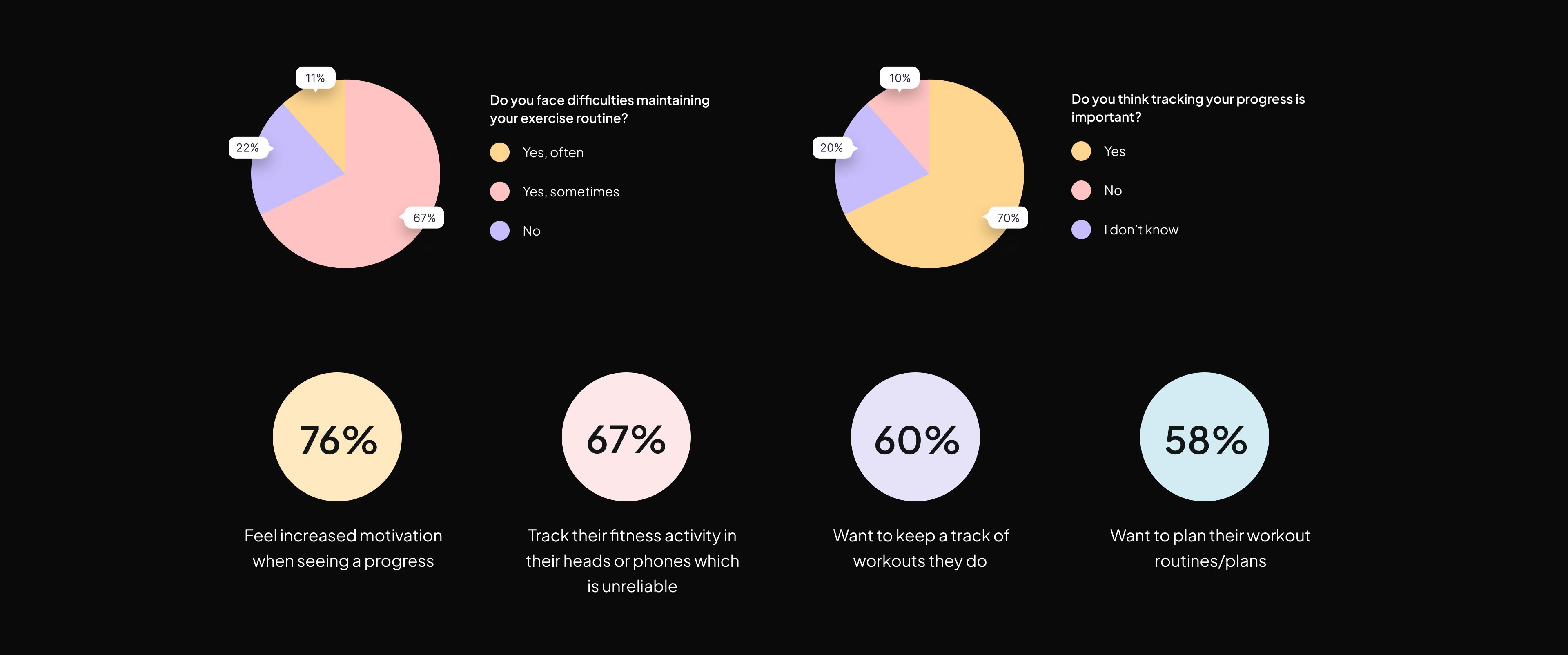
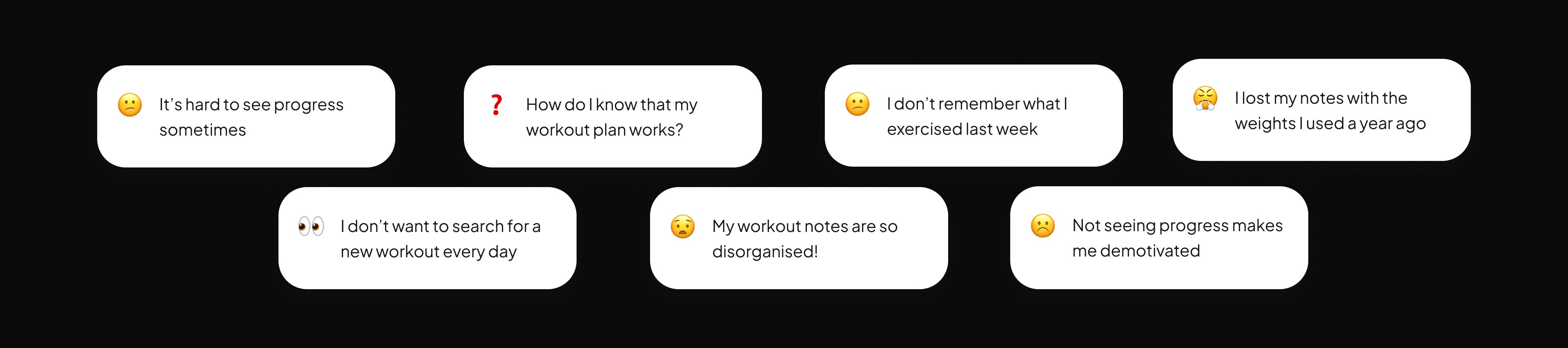
This was done by a mix of qualitative and quantitative research methods.
I collected responses from a survey that was completed by fitness enthusiasts. The respondents were mainly women between the ages of 20-40. I also talked to a small amount of people that regularly perform some kind of exercise to learn about their routines

What I wanted to know:
What are peoples' fitness routines, what do they do, how often and why
What do people track in their routines
What works and what doesn't work in their current tracking/planning solution
What fitness apps have they ever used and how did they feel about them

Initial insights:
Using different apps to track steps, calories, heart rate etc.
Body measurements are being tracked by other apps as well
Workout routines for gym users are usually scribbled on a piece of paper or notes app on the phone
People working out from home usually use Youtube workouts and the only way they track this is through Youtube history
Sometimes it’s hard to start a workout at home with no defined plan
Difficult to decide what to exercise next and what body part when not remembering what exercises the person did recently
Gym users keep track of the weight of the equipment used in their heads and don’t remember how they progress over time
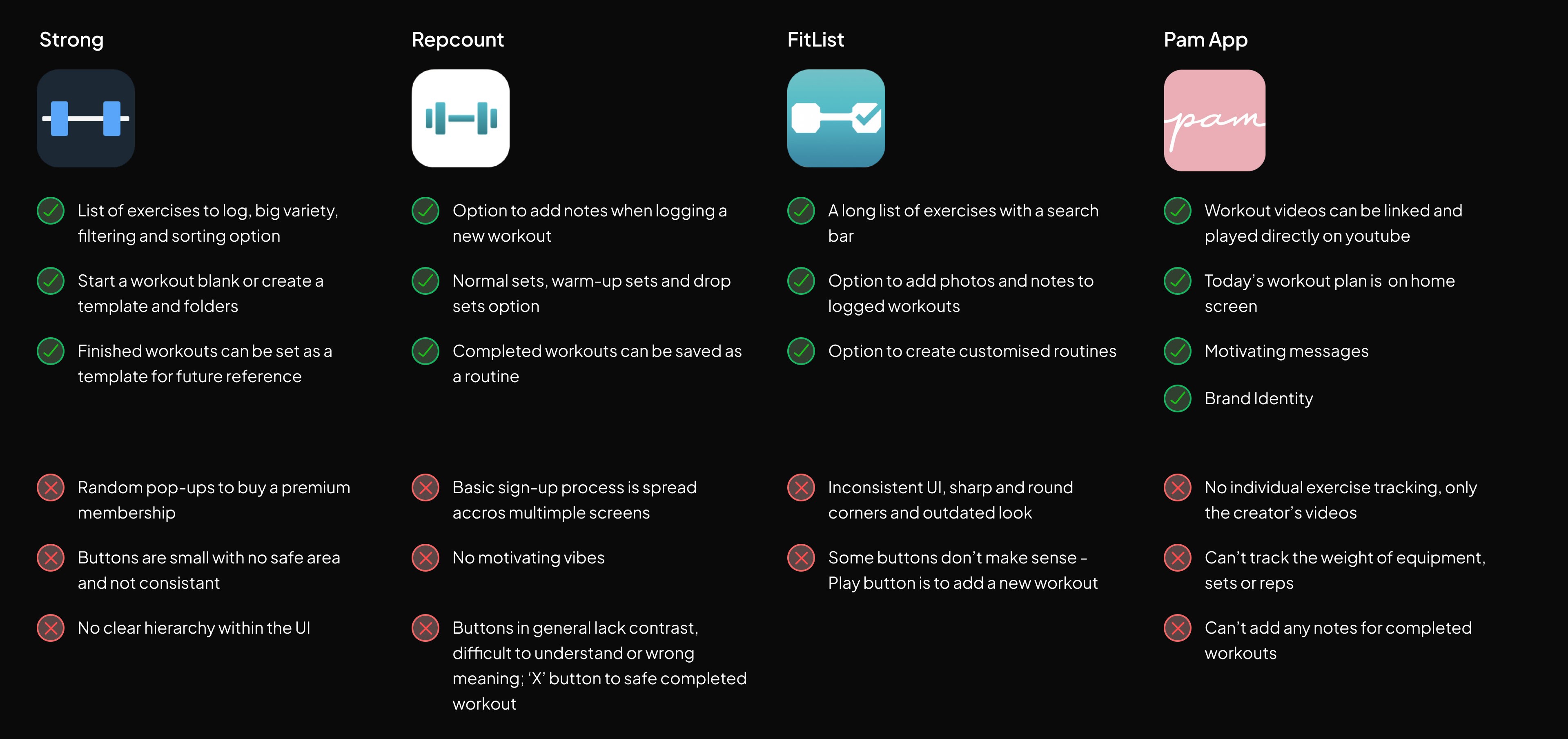
Competitive Analysis

☝🏻Opportunities
Create a multi-purpose app - For workout planning in advance and logging individual exercises to track sets/reps/weight of equipment
Make the signing-up process easy and quick
Keep a clean and minimal UI design that will represent the brand identity
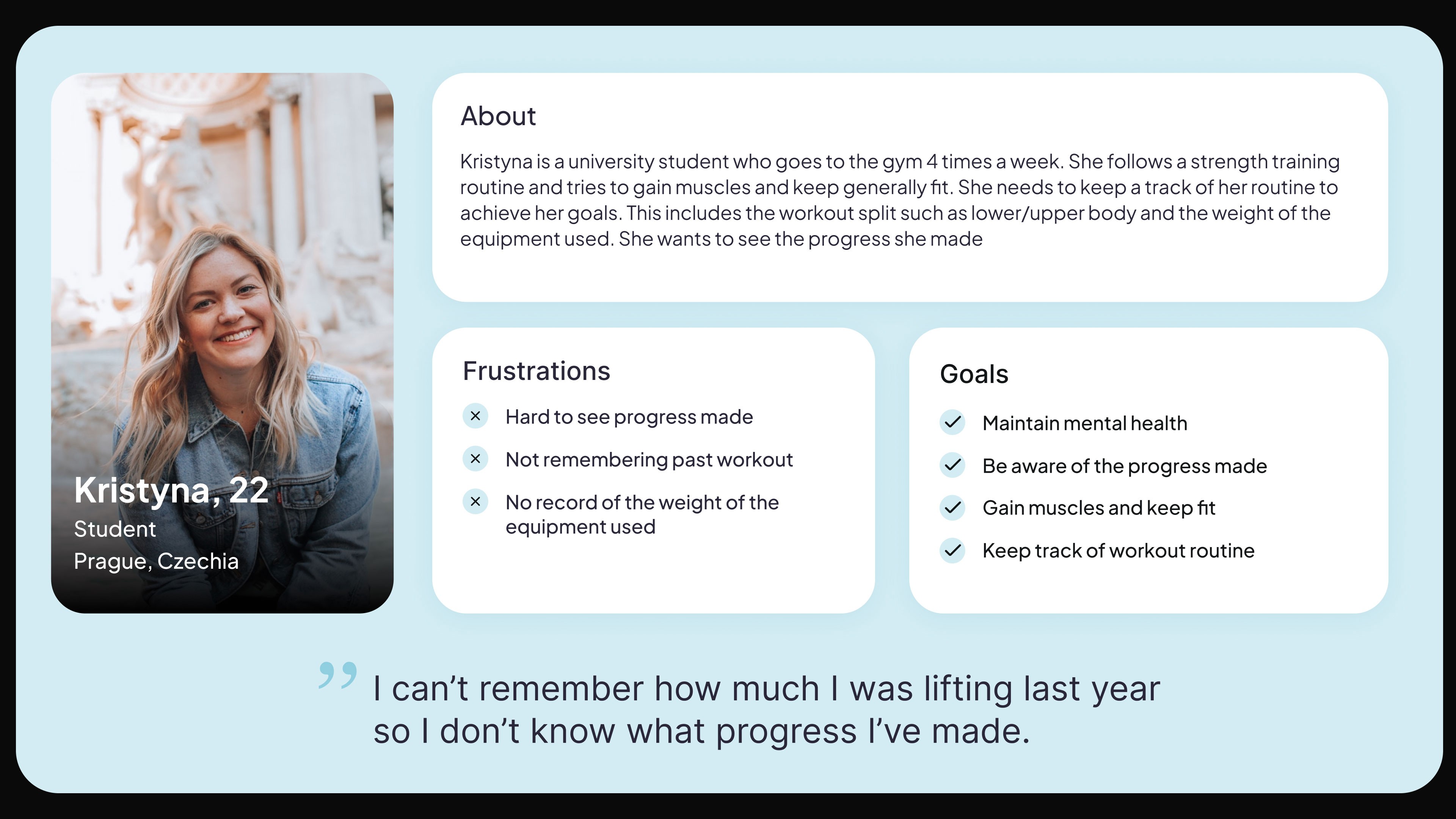
👩🏼 Who are my target users?


Planning phase
User flows, sketches and low-fidelity wireframes
Based on the user research, I started translating the conceptual ideas into a tangible and user-friendly application. Before diving into high-fidelity designs, I began the process with planning.
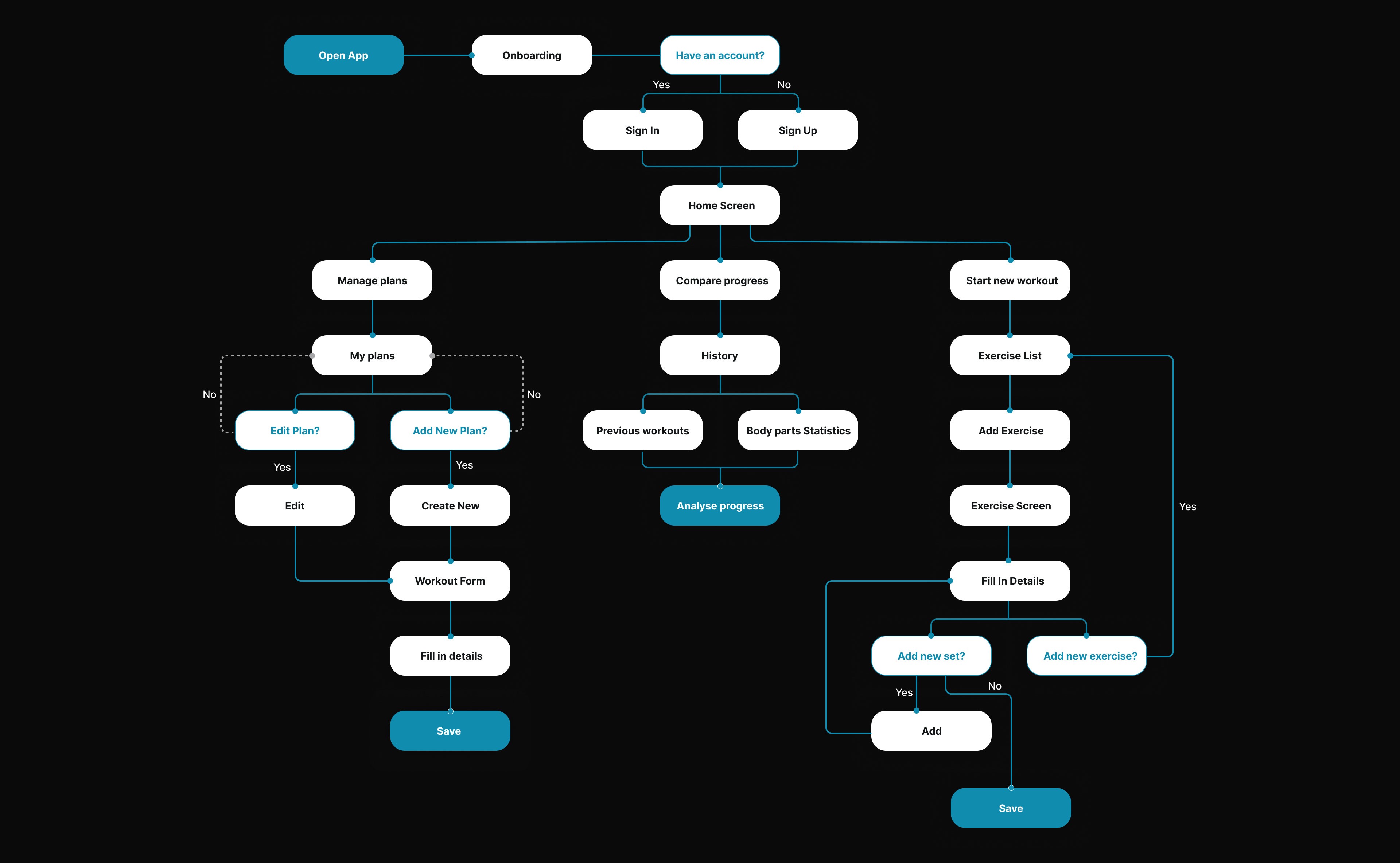
By creating user flows, I outlined how users would interact with the app.
Following the creation of user flows, I sketched the initial design concepts.
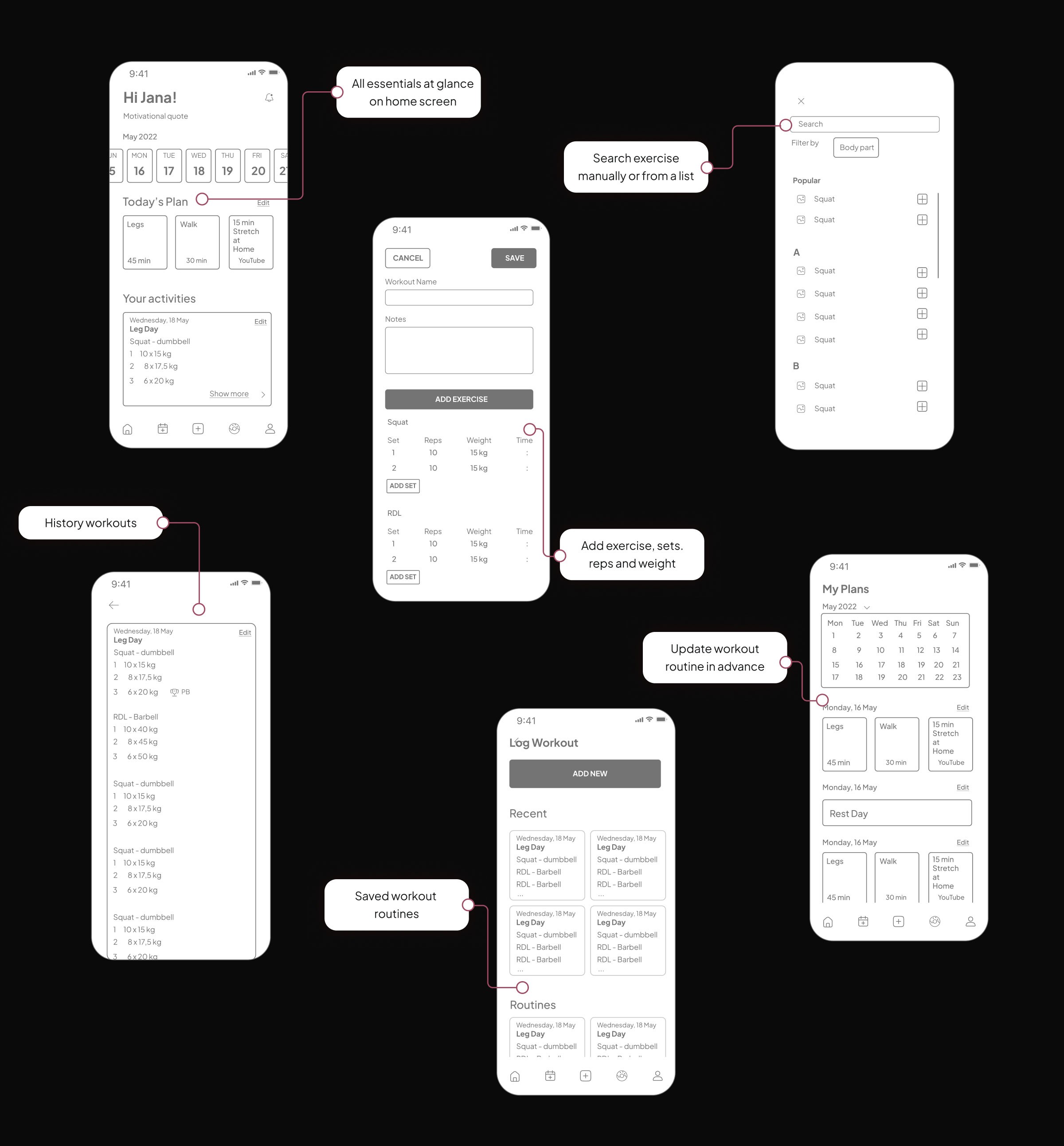
With the sketches as a foundation, the next step involved the creation of digital wireframes. However, upon continuous iterations, the final designs have changed slightly.



High Fidelity Designs
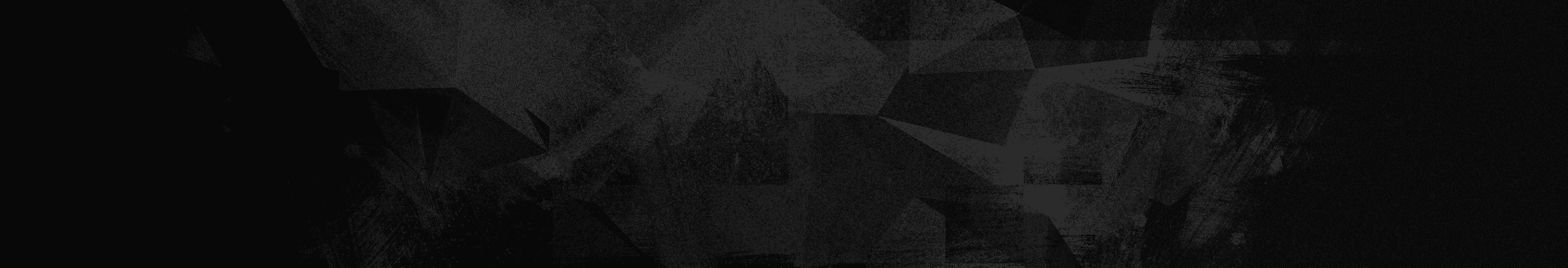
It's all about tracking and planning your workout routines…

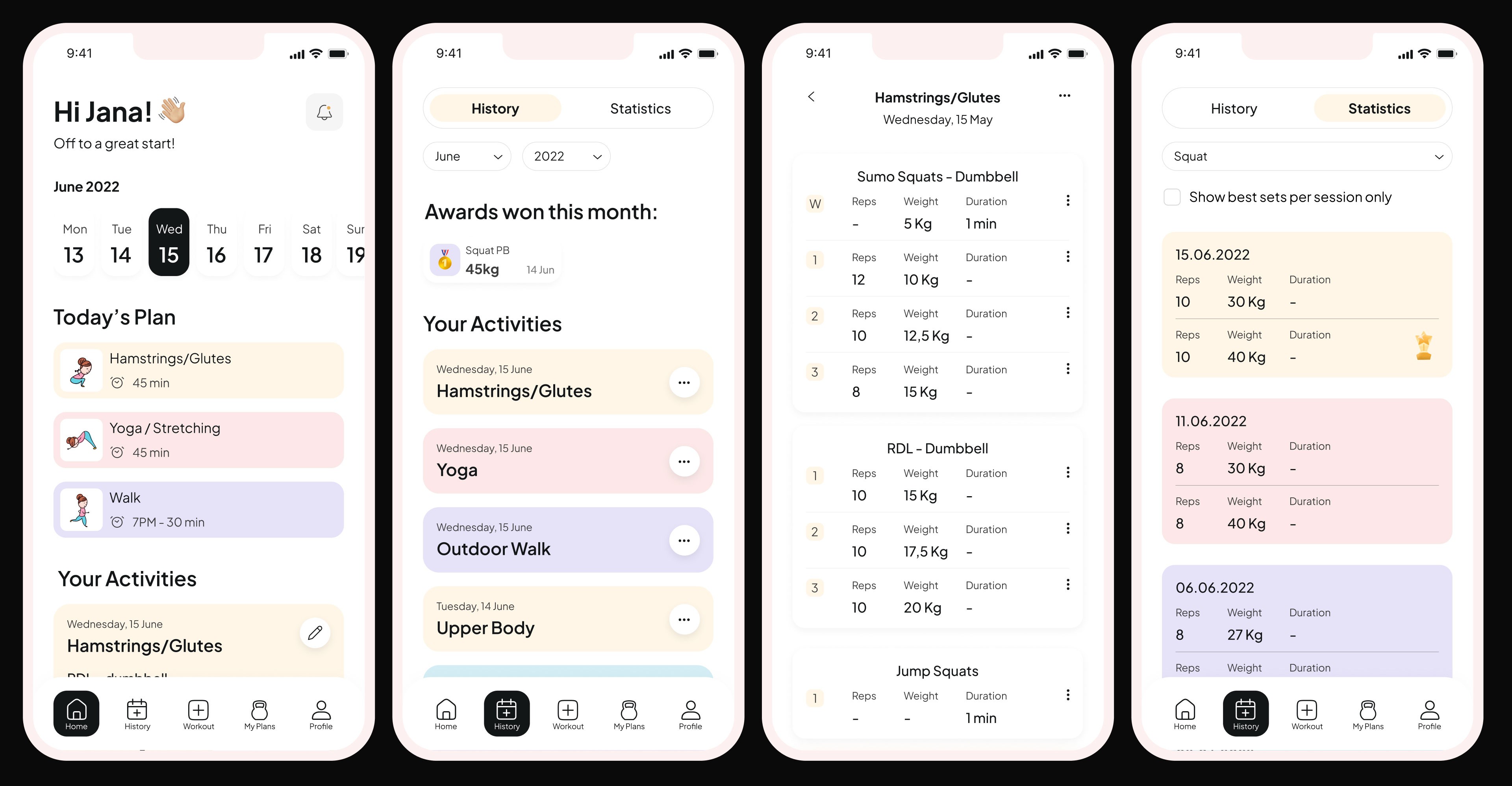
☝🏻 Home - All at a glance - See what you have scheduled for today as well as other days and see the overview of your past activities
☝🏻 History - See the log of your past workouts to track your progress over time. Each item has a thorough details
☝🏻 Stats - Access a detailed breakdown of your exercises to track your development and personal best achievements

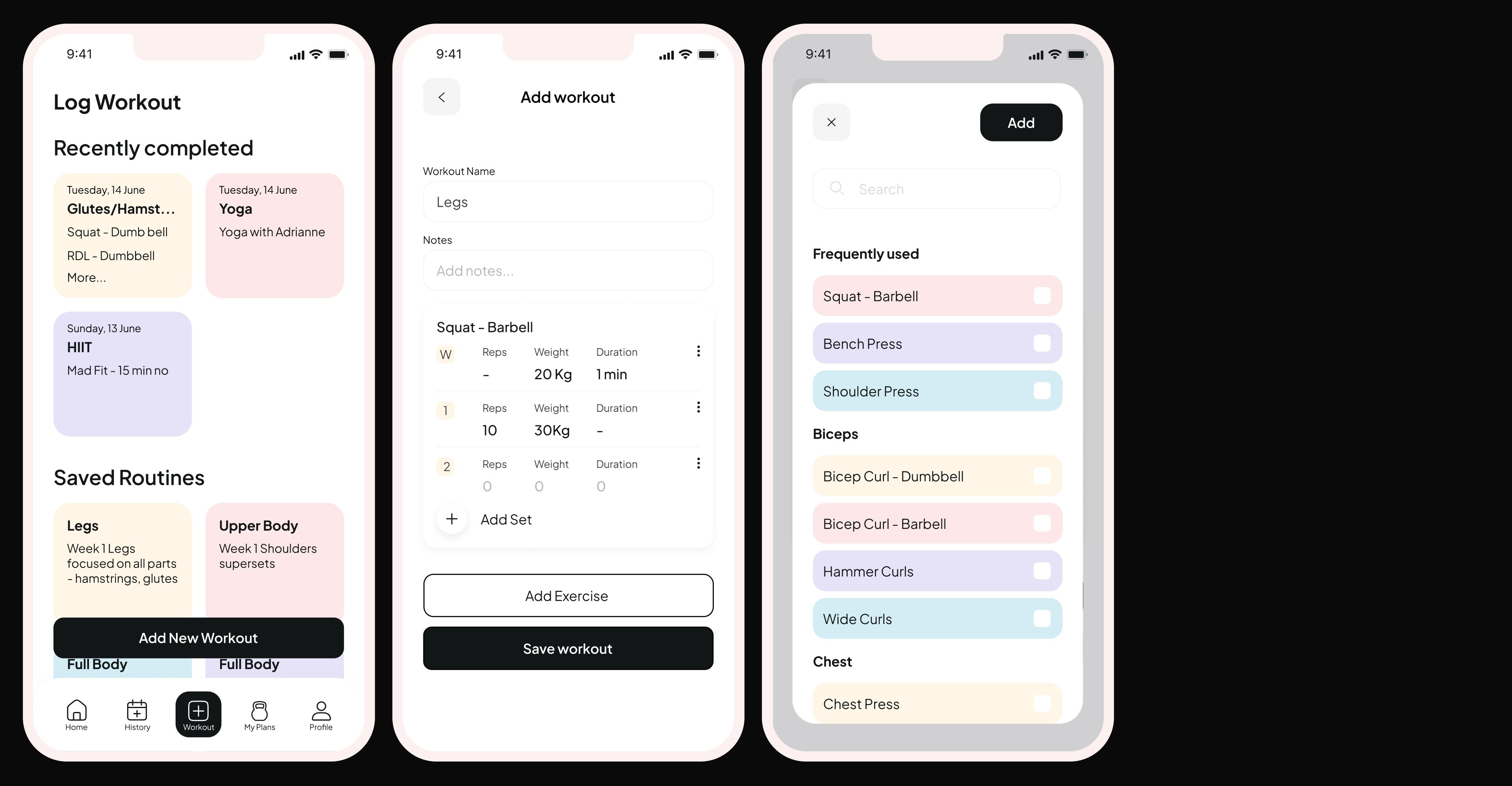
☝🏻 Log - Record details of your workout in real-time, including exercise types, sets, repetitions, and weights used

☝🏻 Plan - Planning your workout routines in advance to ensure all the information is ready when required
Once your activity is planned, you can start logging your sets/reps/weights if needed
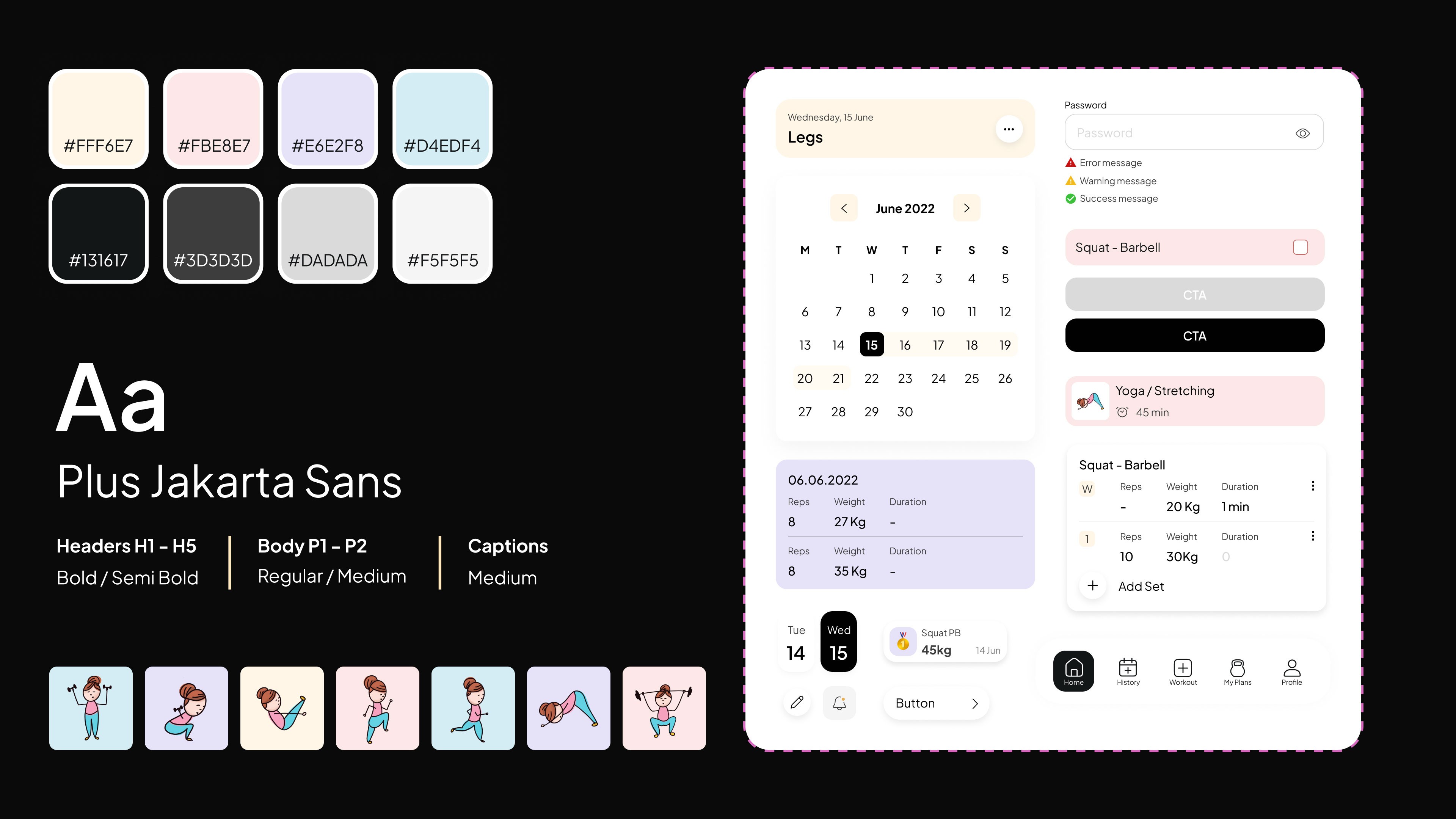
Style guide

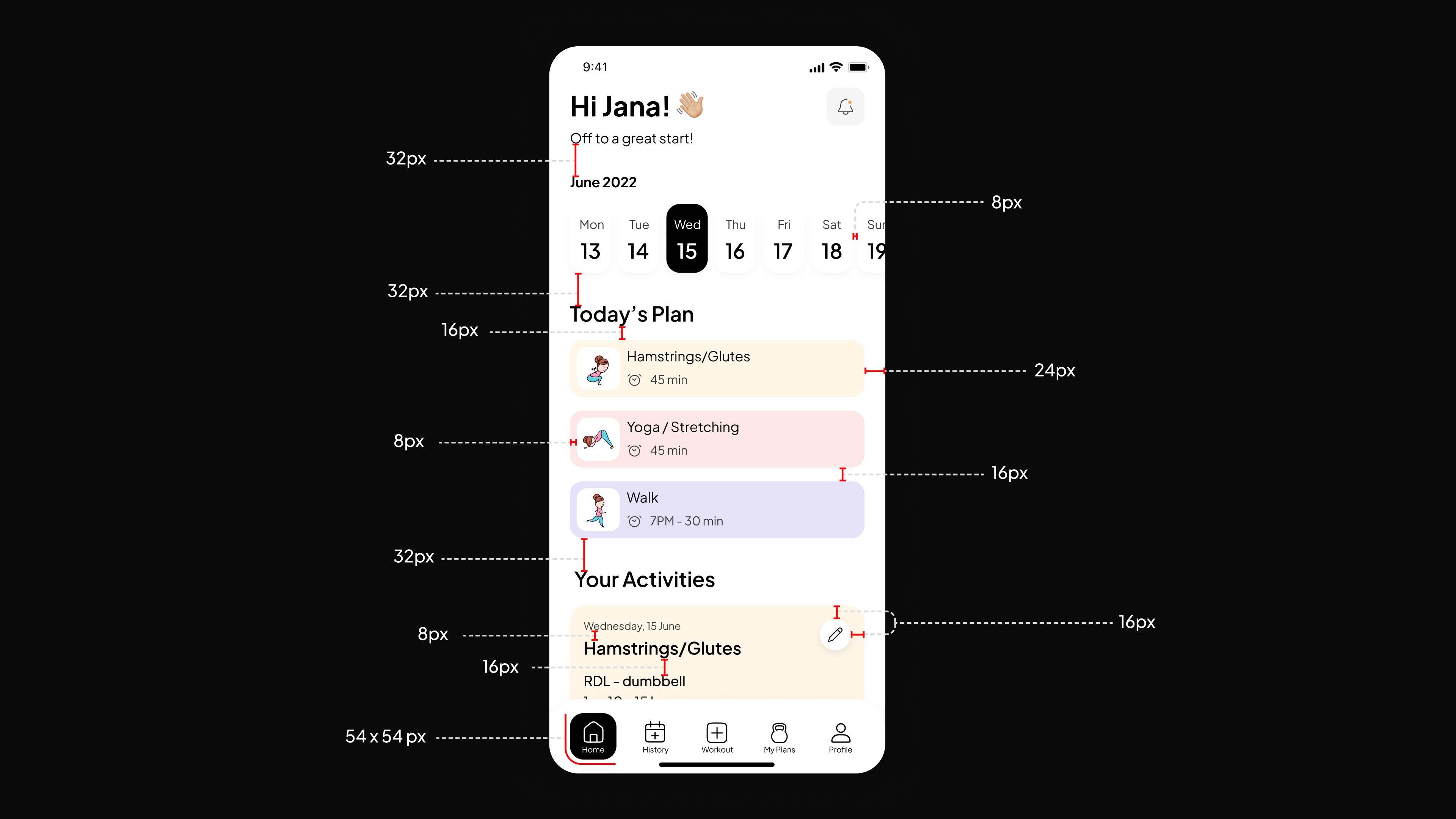
Alignment and Grid

User testing
I tested the prototype on 3 users to identify any obstacles that could impact the usability of the product. I drafted a script with research goals, the questions I wanted to ask, and tasks for the users to complete.
This was a moderated session so I was able to observe the participants and how they interacted with the prototype and I asked the users to think out loud. I followed up with additional questions after each task was completed to understand what was easy and what wasn’t as clear.
What I wanted to know:
Is it friction free for the user to create an account and sign in?
How would users start planning their workout week
How would they log their workout if using weights
How would they check their workout history and overall progress
After receiving valuable feedback I made a few changes

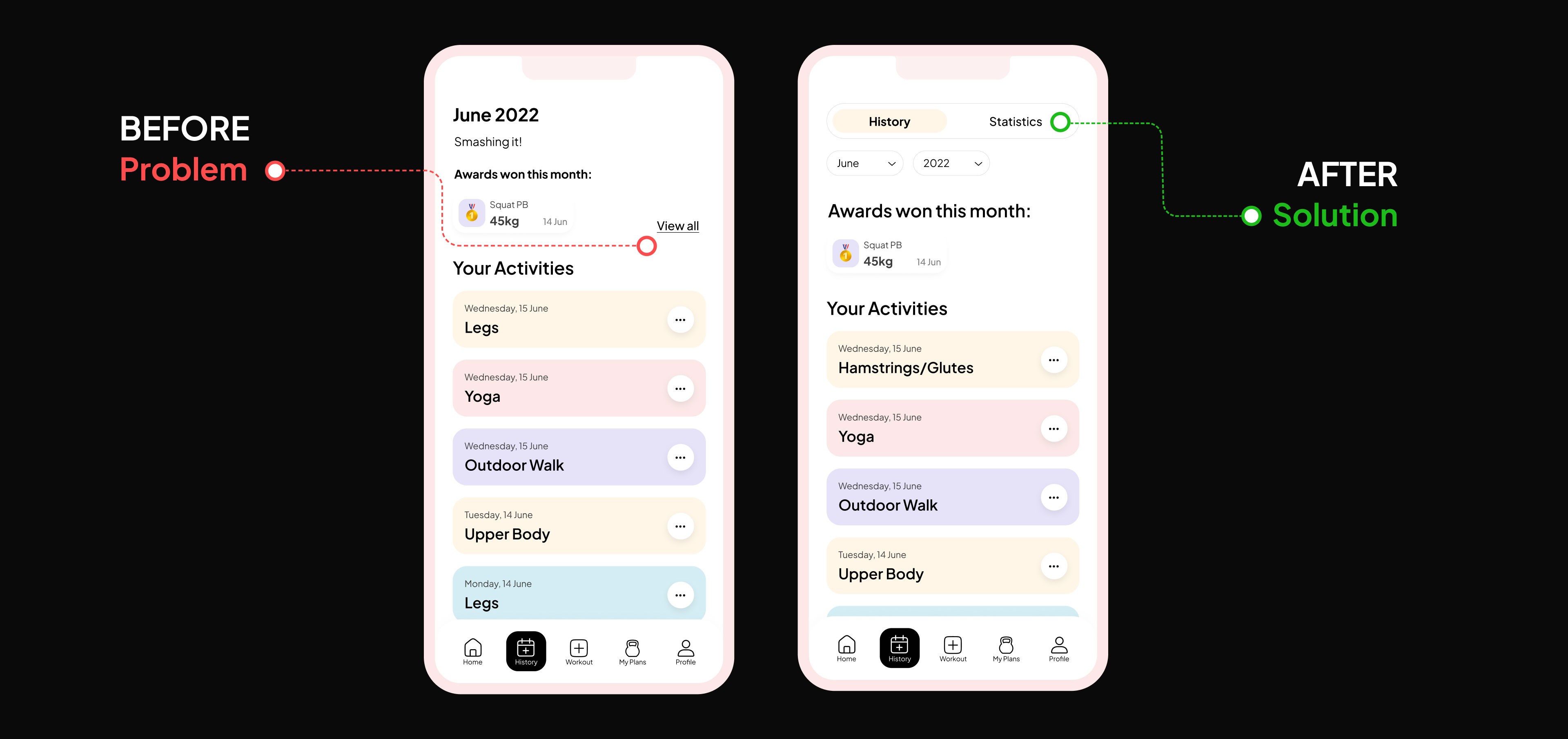
☝🏻 Identified problems
3 out of 4 participants were not able to find statistics for each exercise which were under the ‘View all’ button.
2 participants also mentioned that they feel like there should be an option to filter each month so they don’t have to scroll if they wish to check data from the past.
☝🏻 The solution
I split the history screen into 2 sections and only displayed one month at a time with drop down to filter month and year

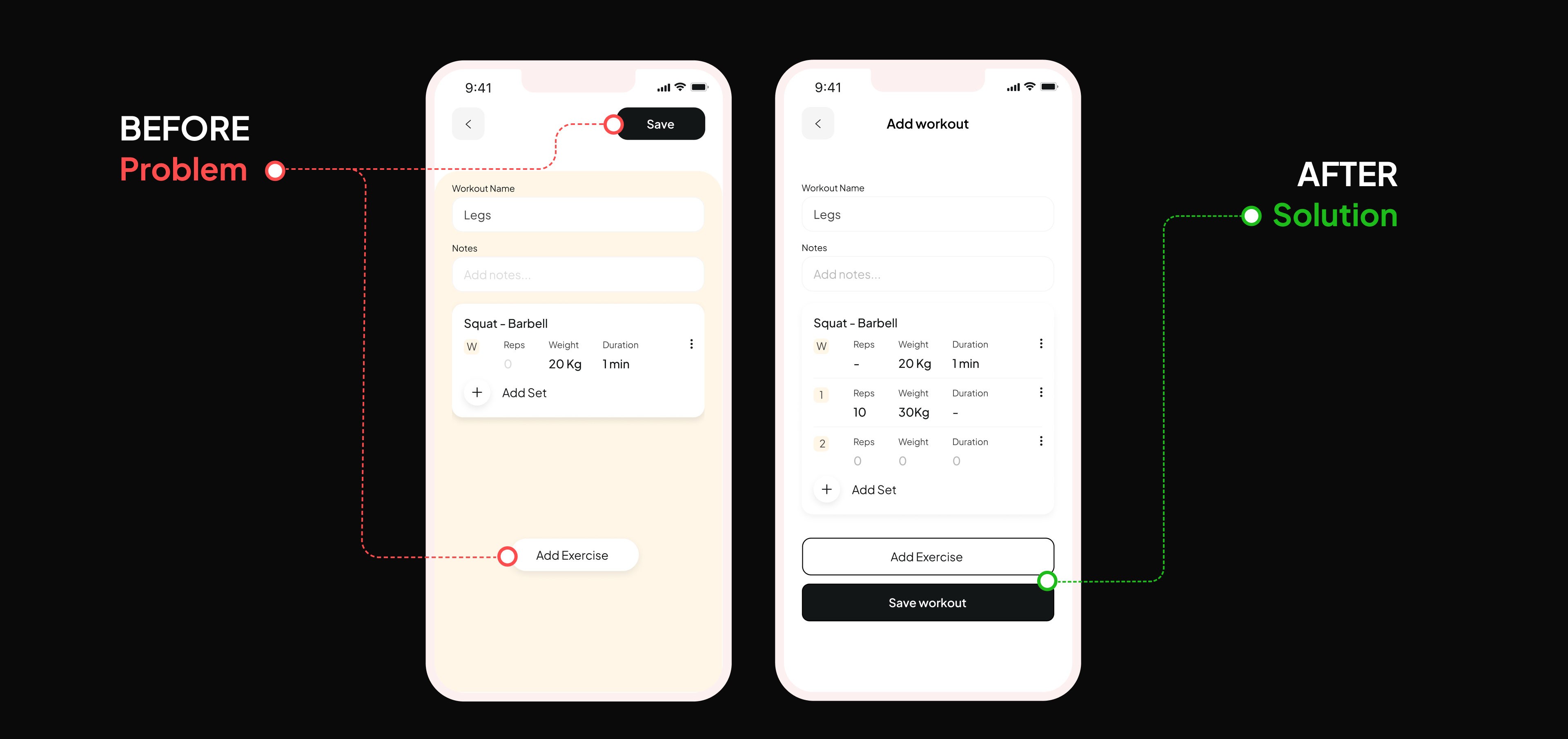
☝🏻 Identified problems
The save button on top of the screen was difficult to reach
☝🏻 The solution
Moving the save button as a primary action on the bottom of the screen while keeping the 'Add exercise' button as a secondary action
I also removed the background colour just to make it look better
Project Summary
As it was one of my first projects that I designed when I transitioned into UX, looking back there are a lot of things I would change and improve. So I'd like to revisit and redesign this concept to make it even better experience and product.
What were the challenges?
The lack of experience with no team around to provide feedback
Difficulty in finding participants for user interviews and testing
Limited knowledge of prototyping
Next steps
Identify any pain points this concept has
Refresh the UI
Create a design system with revised visuals
More projects
Get in touch!
Halfarovajana@gmail.com